活動報告
可視化コンテンツ制作概論
19年度前期可視化コンテンツ制作概論の講義と演習内容をご紹介します。
講義内容
本講義は可視化したコンテンツを、「Web」というメディアを使って発信できるようにするための、基本的な知識を身につけることを目的としたものである。 具体的には、Webの基礎知識、Webサイト制作のプロセス、デザインとナビゲーション、ユーザビリティとアクセシビリティ、Webサーバ、ドメイン、アクセス解析などについて講義した。
さらにHTMLとCSSの基本について講義した。特に、HTMLで「文書構造」を表現し、CSSにより「見た目」を表現することで、構造と見た目を分離させることに重点を置いた。
HTML4.01 の仕様に基づいたHTMLを使用し、タグ、要素、属性等の基本的な部分、文書型定義とDoctype 宣言、ブロックレベル要素とインライン要素等について、 また、CSSに関しては基本様式、セレクタとプロパティ等について講義した。
演習内容
講義に基づいて、エディタを使用してWebサイトの作成を行った。テキスト素材と写真素材は共通のものを用意した。 素材は、ならリビングと奈良県観光協会にご協力いただいた。
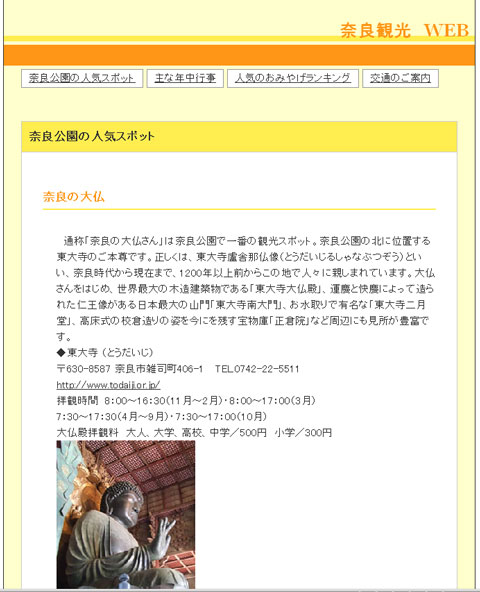
演習課題:奈良公園観光案内
課題内容: 素材を自由に使って、奈良公園案内用のサイトを作成する。
サイトに対して要求する条件- 文法的な正しさ:Html チェッカーやCSSチェッカーで確認してから提出すること
- 視認性:一般ユーザーとしてそのページを読んだときに、見づらいところなどはないかをきちんと確認すること

学生の作品例